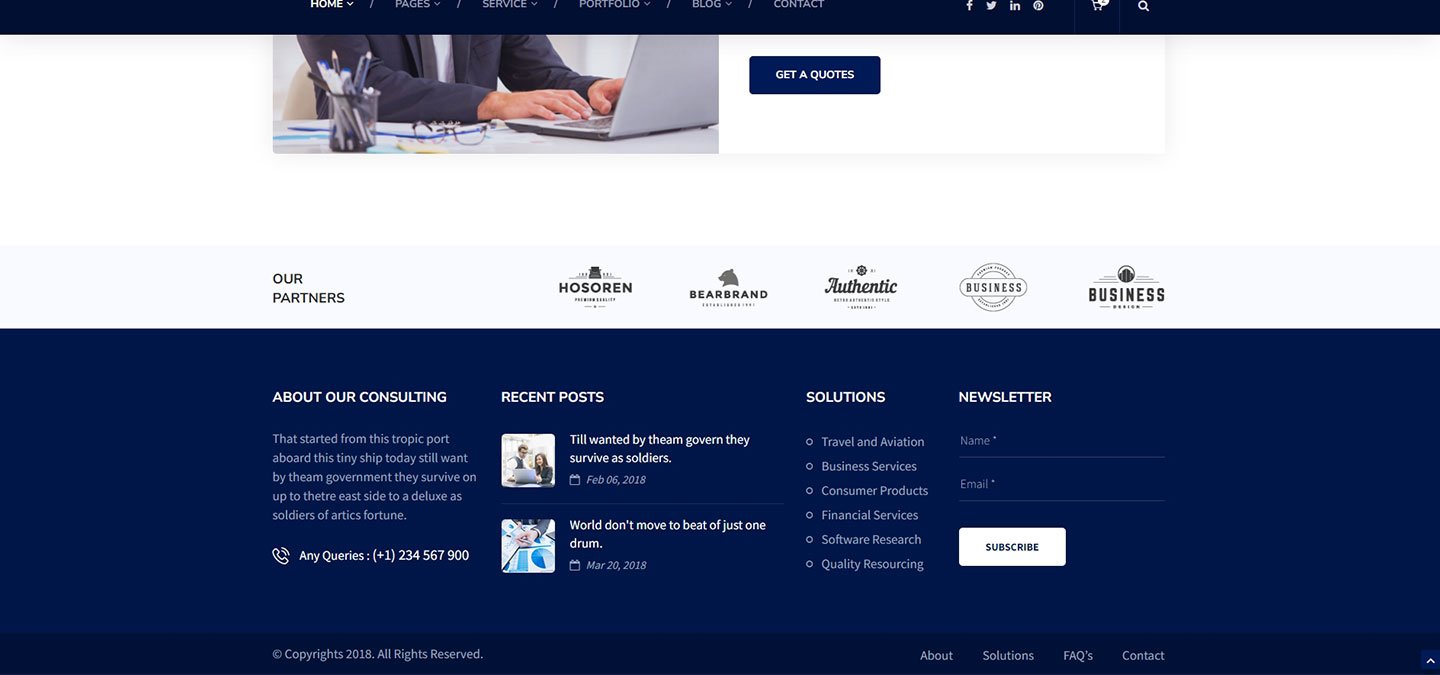
Create Website Footer
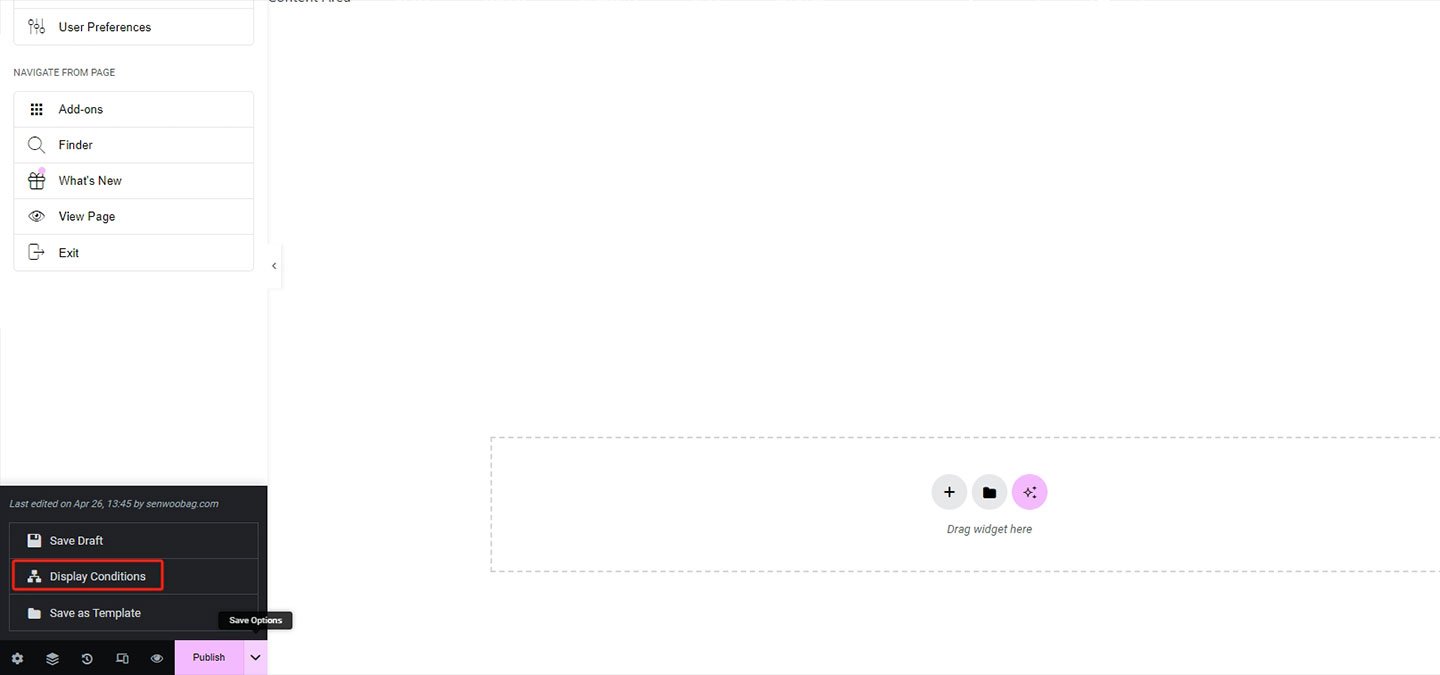
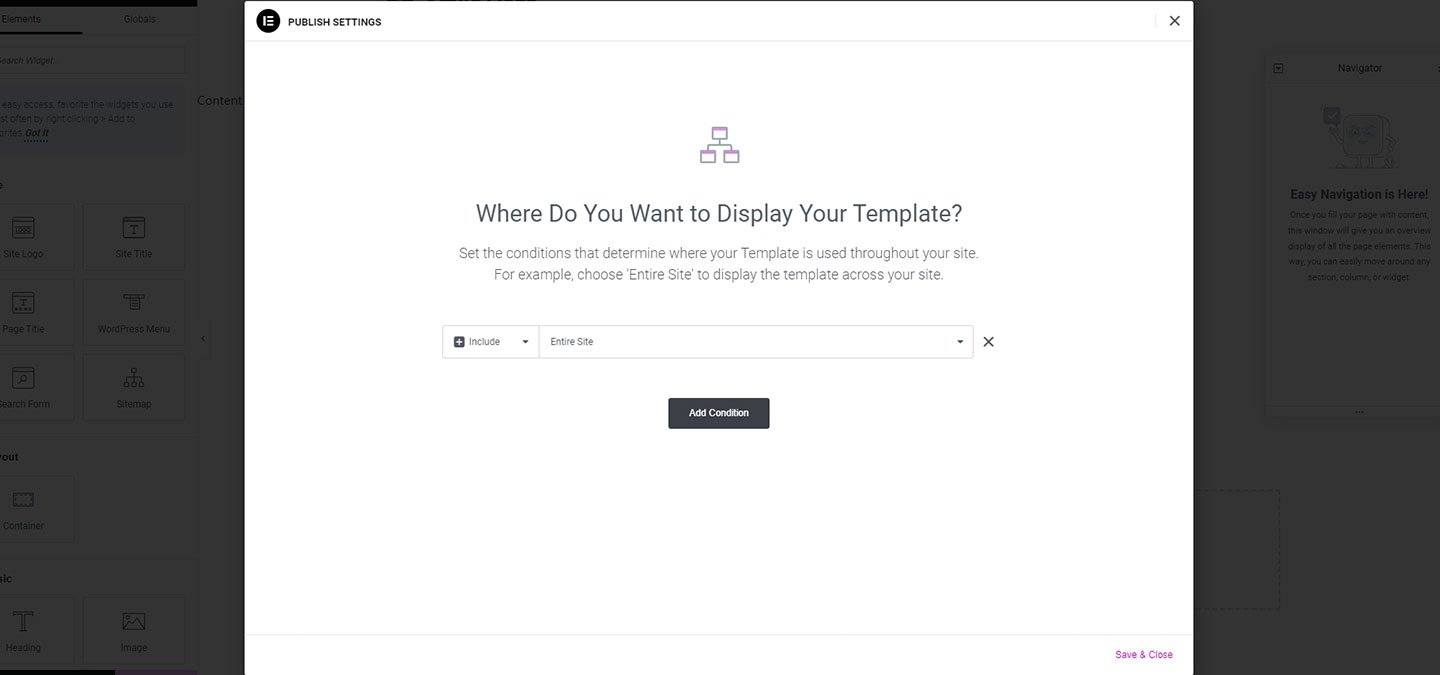
Elementor is a popular WordPress page builder plugin that allows users to easily create custom page layouts without writing any code. With Elementor, you can design various sections of your website, including the footer, using simple drag-and-drop functionality and a real-time editor. Elementor provides a range of pre-designed footer templates and elements that you can adjust and customize according to your needs. Whether you want to create a clean and simple footer or a more complex one with multiple widgets and links, Elementor has you covered. With its rich features and intuitive interface, you can effortlessly create impressive website footers that add a professional and personalized touch to your site.Here is the tutorial: